オリンピック・パラリンピック応援企画。今回はScratchでクレー射撃を作ってみようです。元ネタは砲丸投げでつかった放物線を作品は最後に遊べるようにしているので、最後まで読んでね。
クレーが飛んでいく様子を表現する考え方
さてクレーが飛んでいく様子を再現するにはどうしたらいいでしょうか?厳密にいうなら、X軸・Y軸にZ軸を加え3次元で変位を表さなければいけません。でも・・・正直、3軸となると難しいよね。ちょっとすぐにプログラムする気力もないです。というわけで、いかにも遠ざかっているように錯覚させるというやり方を使います。それは、クレーがX軸方向に移動するにつれてクレーの大きさを徐々に小さくしていくというやり方です。そして、完全に放物線が地表に到達する前の途中、つまりX座標がある時点まで来た時に非表示にしてしまうというものです。今回のゲームでは背景に崖が写るもの(Scratchの標準背景にありました)をつかい、崖の下におちるような位置で消すということでさらにクレーが飛んでいく姿を表現させています。
クレー射撃プログラムの中身
ではクレー射撃プログラムの中身を解説していきます。このゲームは放物線プログラム(砲丸投げゲーム)をベースにしているので、そのプログラムからの変更点のみを中心に書いていきます。そのため、ちゃんと理解したい人は放物線プログラムを一度見てからにしてください。
変数・配列
今回は前回の放物線プログラムで使った変数に、クレーを射撃した点数を表すスコアとゲームを面白くするためにクレーを発射(射出)する位置を決める発射位置という2つの変数をつくりました。一方、距離を示す変数は今回は使わないので消しています。スコアはクレーを射撃するごとに+1点するもの、発射位置は1から5の乱数を発生させ、毎回違う場所から射出するための乱数用の変数です。
スプライトの説明
今回はクレーのスプライトのみでほぼ実現しています。背景にも多少、射撃したときの音を出すコードをいれていますが表現上のものなのでなくてもいいです。こちらがプログラムの中身です。同じように放物線プログラムからの変更箇所のみを中心に説明します。
まず初期化と初期値入力はあまり前回から変更点はありません。スコアの変数の初期化をいれているくらいです。次にプログラム本体ですが、発射位置の変数にランダムで1から5の数字をいれています。(この画像ではスペースの関係上、1~3までにしています。)そして、乱数の出た目によって、射出のサブプログラム1~5がそれぞれ実行される形にしています。各射出プログラム関数ブロックのうち、ここでは画面のスペースの関係で射出1だけを説明しますが。ここでは、放物線プログラムに対して、初期位置を別途X,Y座標で固定値を定義して、また角度も新たに固定値を定義します。そして、プログラムを実行してみて、背景の崖でかくれる部分になりそうな場所のX座標を、だいたいこのくらいかなと割当て入力します。この時、X座標=〇と書くのもいいですが、たまにX座標がこの値どおりに入らないことがあるので、〇<X座標のときという表現にして、必ず実行されるようにしています。X座標は放物線プログラムでつくったルールにのっとり、反復処理の中で徐々にプラス方向にずれていくので、その反復処理の中で同じく大きさも徐々に小さくなるようにしています。
そして、クレーにマウスのポイントが当たったら(タブレットの場合はタップされたら)、クレーの画像を割れた画像に置き換えて、非表示にすることで、クレーが射撃されたことを表現しています。一方で割れなくてもXが指定の位置にきたら、崖の下に落ちたということになるので同じく非表示にしてこのサブプログラムは終了します。
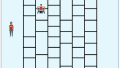
こうして射出位置を5か所用意することでこのような様々なクレーの軌跡が描かれることになりゲームとして面白味が増します。
ということで出来上がったクレー射撃プログラムはこちらです。
中身を確認したい場合はこちら
まとめ
どうでしたか?前回の放物線プログラムをちょっと変えるだけで簡単にできましたね。今回つかった大きさを徐々に変えるという表現は奥行のあるゲームを作る際に役立つ仕組みです。あの名作3Dゲームであるスペースハリアー(といってもジェネレーションギャップあるか)も、このように徐々にスプライトを大きくしたり小さくしたりして奥行を実現しているのです。では、また次回。









コメント